Ülesande:
Otsi veebist mõni valmiskujundusega lehemall. Pane oma masinasse/serverisse tööle.Kujunda leht ühe anekdoodi näitamiseks. Pane lehe külge menüü viitega mitmele (veelolematule) anektoodilehele. Jaga eraldi failidesse päiseosa, sisu ja jalus. Loo mitme naljajaoks eraldi sisu. Kujunda kokku ühiseks lehestikuks.
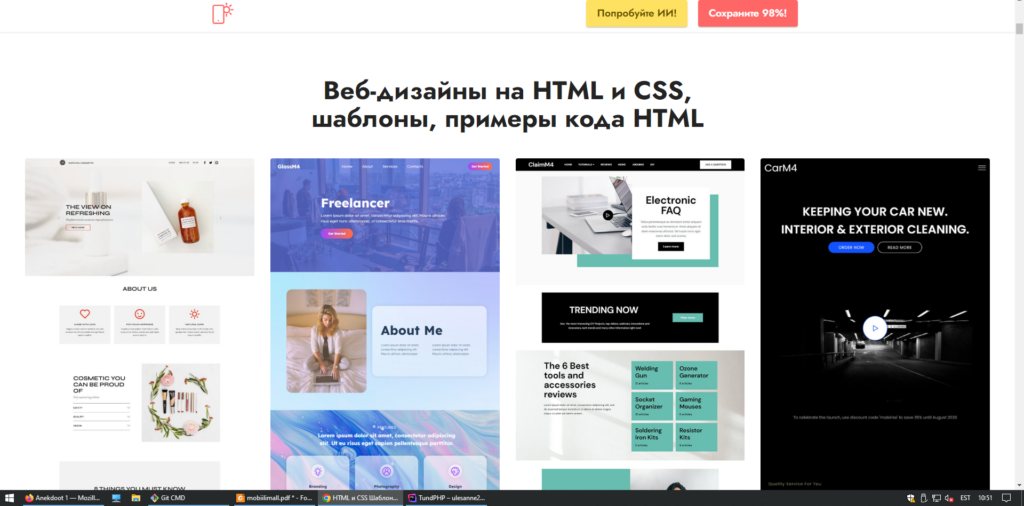
Kasutasin neid saite kujunduse tegemiseks: https://www.mobifreaks.com/

Antud HTML-kood on veebi lehe struktuuri osa, mis sisaldab pealkirja, menüüd ja jalust, mis on mõeldud anekdootide kuvamiseks. Leht sisaldab ka lingid, mis viivad erinevatesse anekdootide lehtedesse (anekdoot1.php, anekdoot2.php, jne). Leht on üles ehitatud XHTML ühilduvuses ja see sisaldab ka välimuse määramise linki CSS failile (styleulesanne2.css).
Ülesande eesmärk:
Kuna ülesanne mainib anekdootide näitamist, siis eesmärgiks on:
- Loodud veebileht, kus on menüü lingid erinevatele lehtedele, kus kuvatakse erinevad anekdoodid.
- Vali menüüst, et lugeda erinevaid anekdoote, mis võiksid olla eraldi failides (nt:
anekdoot1.php,anekdoot2.phpjne). - Kõik menüüs olevad lingid viitavad erinevatele anekdootide lehtedele.
- Kõik stiilid (värvid, paigutus, nuppude stiil jne) on määratud eraldi CSS failis (
styleulesanne2.css), et muuta lehe välimust ja muudab kogu lehe visuaalselt meeldivaks ja funktsionaalseks.
Fail:
ulesanne2.php
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0;">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Anekdoodid</title>
<link href="styleulesanne2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<div class="nav">
<ul>
<li><a href="anekdoot1.php">Anekdoot 1</a></li>
<li><a href="anekdoot2.php">Anekdoot 2</a></li>
<li><a href="anekdoot3.php">Anekdoot 3</a></li>
<li><a href="anekdoot4.php">Anekdoot 4</a></li>
<li><a href="anekdoot5.php">Anekdoot 5</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
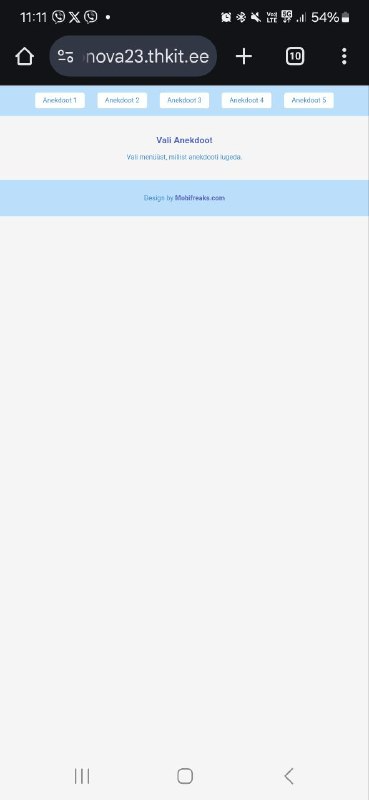
<h2>Vali Anekdoot</h2>
<p>Vali menüüst, millist anekdooti lugeda.</p>
<div class="footer">
<p>Design by <a href="http://www.mobifreaks.com" target="_blank">Mobifreaks.com</a></p>
</div>
</body>
</html>styleulesanne2.css
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5; /* Helehall taust */
color: #333333;
margin: 0;
padding: 0;
}
/* Pealkirjad */
h2 {
text-align: center;
color: #5c6bc0;
margin-top: 50px;
}
/* Üldine tekst */
p {
text-align: center;
font-size: 18px;
color: #4a90e2; /* Õrn kollane värv */
}
/* Läbipaistev konteiner */
.clear {
clear: both;
}
/* Päis (header) */
#header {
background-color: #bbdefb; /* Õrn sinine päis */
padding: 15px 0;
}
.nav ul {
list-style-type: none;
padding: 0;
text-align: center;
}
.nav ul li {
display: inline-block;
margin: 0 15px;
}
.nav ul li a {
color: #4a90e2; /* Sinine tekst */
text-decoration: none;
font-size: 18px;
padding: 10px 20px;
background-color: #ffffff;
border-radius: 5px;
}
.nav ul li a:hover {
background-color: #fff0ac;
color: #a59b6c;
}
/* Jaluse osa */
.footer {
text-align: center;
margin-top: 50px;
background-color: #bbdefb; /* Õrn sinine jalus */
padding: 20px 0;
}
.footer a {
color: #5c6bc0; /* Õrn kollane link */
text-decoration: none;
font-weight: bold;
}
.footer a:hover {
text-decoration: underline;
}
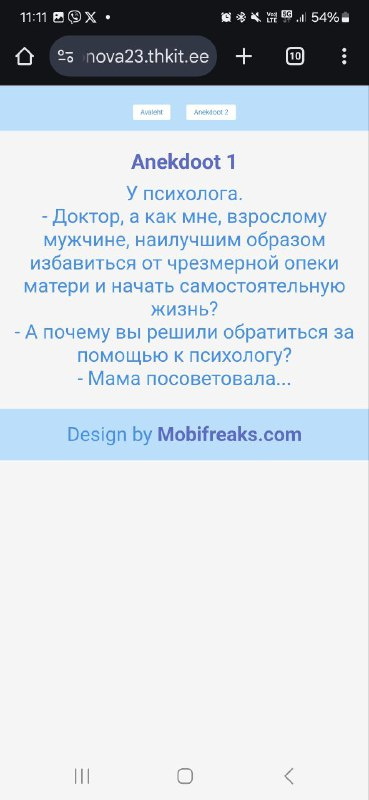
Nii näeb sait telefonis välja:


Link saidile:
https://aleksandrasemjonova23.thkit.ee/TundPHP/ulessane2/ulesanne2.php