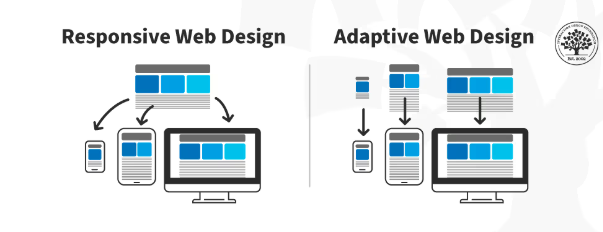
Veebilehtede loomisel eristuvad kaks peamist lähenemist kujundusele ja paigutusele: Responsive Web Design (RWD) ja Adaptive Web Design (AWD). Mõlema eesmärk on pakkuda kasutajatele optimaalset vaatamiskogemust erinevates seadmetes, kuid nad erinevad rakendamise ja filosoofia poolest.
| Responsive Web Design (RWD) | Adaptive Web Design (AWD) |
| Mis on Responsive veebidisain? Responsive veebidisain tähendab HTML-i ja CSS-i kasutamist veebilehe automaatseks kohandamiseks erinevatele ekraanidele. See tagab sujuva kasutuskogemuse sõltumata seadme suurusest. | Mis on Adaptive veebidisain? Adaptive veebidisain kasutab eelnevalt määratletud paigutusi erinevate ekraanilaiuste jaoks. See tagab täpselt optimeeritud versiooni igale seadmele. |
| Erinevus Responsive veebilehed kohanduvad automaatselt, muutes elementide suurust ja paigutust vastavalt ekraani suurusele. | Erinevus Adaptive veebilehed kasutavad kindlaid disainilahendusi erinevatele ekraanisuurustele ja laadivad vastava versiooni. |
| Näide: 1. https://github.com/ 2.https://www.shopify.com/ca 3. https://aleksandrasemjonova23.thkit.ee/ | Näide: 1.https://www.apple.com/ 2.https://css-tricks.com/ |

Näide (Responsive design) :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Design</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
}
.box {
width: 30%;
background: lightblue;
margin: 10px;
padding: 20px;
text-align: center;
}
/* Адаптивный дизайн для экранов до 768px */
@media (max-width: 768px) {
.box {
width: 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
</div>
</body>
</html>
Näide (Adaptive design) :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Адаптивный дизайн</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.container {
display: flex;
flex-wrap: wrap;
}
.item {
flex: 1 1 200px;
background-color: #ccc;
margin: 10px;
padding: 20px;
text-align: center;
}
/* Адаптивный дизайн для мобильных устройств */
@media (max-width: 768px) {
.item {
flex: 1 1 100%;
}
}
</style>
</head>
<body>
<div class="container">
<div class="item">Элемент 1</div>
<div class="item">Элемент 2</div>
<div class="item">Элемент 3</div>
</div>
</body>
</html>
My opinion
Minu arvates on Responsive Web Design parem valik enamiku veebiprojektide puhul. Selle paindlikkus ja võime kohaneda mis tahes seadmega muudavad selle ideaalseks tänapäeva erinevate ekraanisuuruste jaoks. Kuigi kohanduv veebidisain võib pakkuda teatud seadmetele paremat jõudlust, muudab selle arenduse ja hoolduse lisakomplekssus selle tavaliselt vähem praktiliseks.
See on minu veebileht koos Responsive Web Disainiga aleksandrasemjonova23.thkit.ee
Arvides:

Telefonides: